
eighty thousand steps

This app is an interactive podcast about WWII memories, powered by a pedometer.
Company
Stitch Media
Role
Product Designer
Duration
4 months
Team
Sonya Suraci - Product Manager
Fred Casia - Developer
Jeff Flores - Art Director
Crystal Chan - Product Owner
Overview
This is an art project led by Montreal-based journalist/artist Crystal Chan and sponsored by CBC. The client wanted to create a podcast that encourages the audience to walk while listening to her family stories.
This app is an interactive podcast telling a story about a refugee in World War II, based on true family history. The podcast is powered by steps. As long as the user is walking, the podcast will play.
Research
We conducted research with both users and industry professionals.
We conducted semi-structured interviews with 16 users who listen to podcasts on a regular basis. We found that:
68%
of the users already listen to podcasts while walking.
91%
of the users are open to the idea of walking while listening.
And users were saying:
"It was nice to have that reminder that walking for me is a privilege, not a hardship."
Persona
Based on the result of the user research, we realized that most of our target users have common needs and desires.
So, We created the persona, Judy.

Ideation
Our team thought of different features of the podcast.
We voted on them based on their feasibility and effectiveness and made a prioritization grid.

.jpg)
According to the result of the prioritization grid, we identified four key features.
No walking option
The podcast is powered by steps, but users can turn off the pedometer and enjoy the stories without walking. Users can also read the transcripts.
Step counter
The app will track the number of steps taken. This number will not only replace the timecode of each episode but also be shown at the end as an achievement.
Transcripts
Users are encouraged to listen to the story, but they can also read the whole story in the transcripts.
Extra materials
Each episode will feature “Artifacts.” These are revealed to the user at the end of the episode to enrich the story. Clues could include audio recordings, photos and illustrations, letters, and historical context.
Wireframe
Based on the key features, I created mid-fidelity wireframes.

Accessibility options
The podcast is powered by steps, but users can turn off the pedometer and enjoy the stories without walking. Users can also read the transcripts.

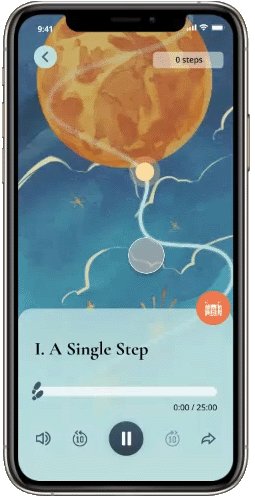
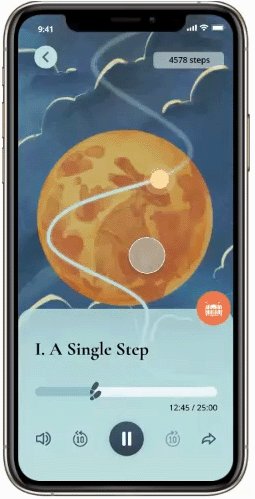
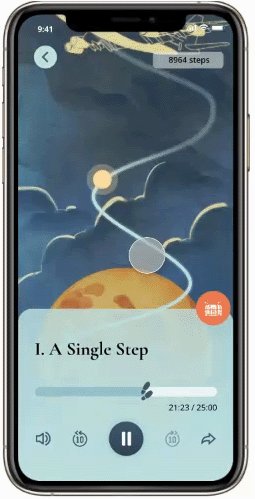
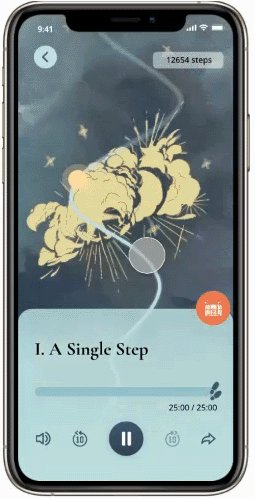
Animated map
Each episode will have its own hand-illustrated map, which will gently animate throughout the episode’s duration.

Step counter
The app will track the number of steps taken. This number will not only replace the timecode of each episode but also be shown at the end as an achievement.

Extra materials
Each episode will feature “Artifacts.” These are revealed to the user at the end of the episode to enrich the story. Clues could include audio recordings, photos and illustrations, letters, and historical context.
Try it by yourself!
User testing
We recruited 8 user testers through word-of-mouth, community forum posts, and paid social media ads.
Users were selected to represent ages ranging from 18 to 65, cultural and ethnic diversity, and gender equality. Users with different relationships to the movement (ex. disability from sciatica; familiarity with FitBits) were also included.
A sample ‘Episode 1’ (duration 25 minutes) of Eighty Thousand Steps was written, recorded, and mixed. We also recorded several versions of ‘interruption audio’: audio that would play if the tester stepped walking so as to encourage them to start walking again and continue listening to the episode.
Appealing
100% of testers said they would listen to Episode Two. Users were intrigued by the concept of a podcast that required you to walk in order to listen, especially if they were already walkers or looking for motivation to exercise or get outside more. Several expressed that walking enhanced the story.
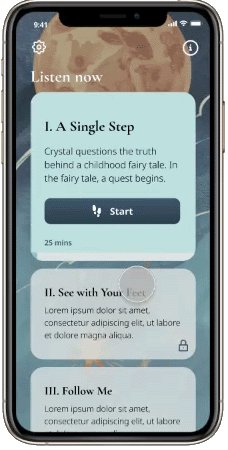
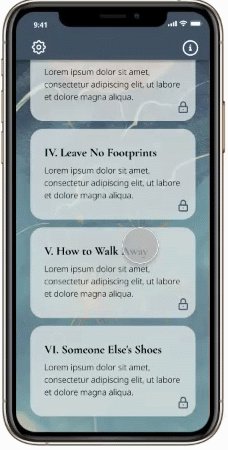
Episode overview
Episodes are unlocked when users finish the previous one. Testers reported that they want to see an overview of each episode before unlocking them. It helps them get a general idea of the whole story.
Unlock all the transcripts
Users find locked transcripts frustrating. They don't want to be forced to listen to an episode just to unlock the transcript. It's also problematic for people with hearing disabilities.
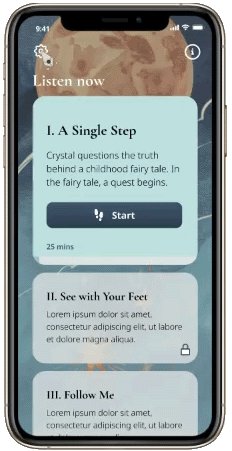
Final design
I provided the clients with 8 versions of style solutions. After several discussions and iterations, we decided on powder blue as the primary color, Cormorant Garamond as the heading font, and Noto Sans as the paragraph font.


Based on the client needs and user testing results, I created hi-fi prototype to illustrate the interface and animation.

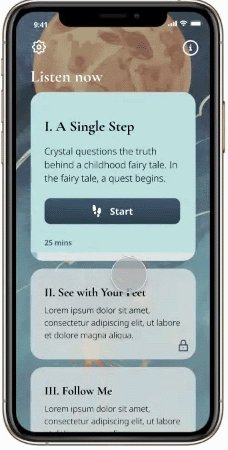
Animated map
Each episode will have its own hand-illustrated map, which will gently animate throughout the episode’s duration.

Episode overview
Episodes are unlocked when users finish the previous one. Testers reported that they want to see an overview of each episode before unlocking them. It helps them get a general idea of the whole story.

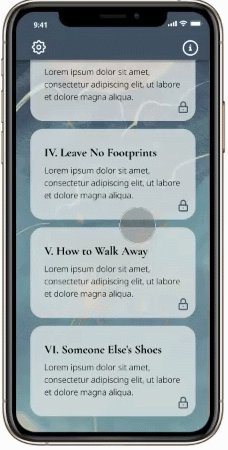
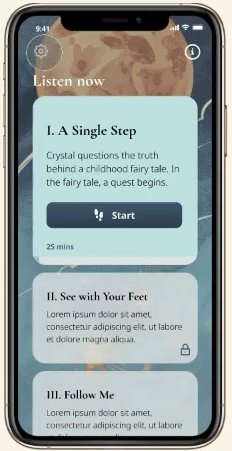
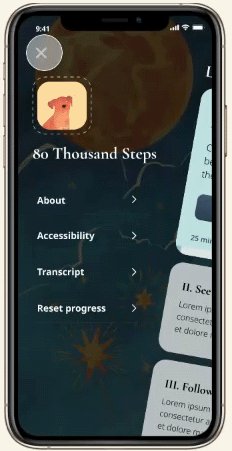
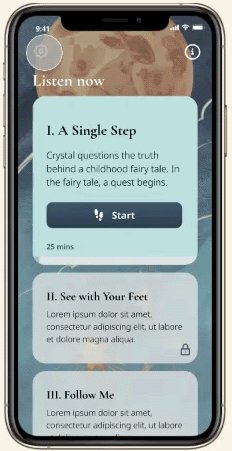
Settings
Users can access settings from the top of the screen. The main content will move aside with an elegant animation.
Try it by yourself!
Logo Design
The client wants a hand-written style text logo that can convey the lightheartedness behind the heavy stories.






Final Thoughts
-
To improve the process, we can conduct a survey before jumping into interviews. This will give us an understanding of a larger group of potential users.
-
If time permits, we can have another round of user testing on the final hi-fi prototype and gotten further feedback.




